# Semi.Avalonia
[](https://www.nuget.org/packages/Semi.Avalonia/)
[](https://www.nuget.org/packages/Semi.Avalonia/)
Avalonia Theme inspired by Semi Design
# How to Use
## Installation
```bash
dotnet add package Semi.Avalonia --version 11.0.7
```
Include Semi Design Styles in application:
```xaml
```
That's all.
ColorPicker, DataGrid and TreeDataGrid are distributed in separated packages. Please install if you need.
```bash
dotnet add package Semi.Avalonia.ColorPicker --version 11.0.7
dotnet add package Semi.Avalonia.DataGrid --version 11.0.7
dotnet add package Semi.Avalonia.TreeDataGrid --version 11.0.7
```
```xaml
```
## Demo
You can always download demo executable to play around with Semi Avalonia Themes.
https://github.com/irihitech/Semi.Avalonia/releases
## Version compatibility
| Semi Design Version | Avalonia Version |
|:--------------------|:-----------------|
| 11.0.7 | 11.0.7 |
| 11.0.1 | <=11.0.6 |
## TODO
* FocusAdorner
## Credits
[Semi Design](https://semi.design/)
[Avalonia](https://github.com/AvaloniaUI/Avalonia)
[FluentAvalonia](https://github.com/amwx/FluentAvalonia)
[Material Design Icons](https://pictogrammers.com/library/mdi/)
[CommunityToolKit](https://github.com/CommunityToolkit/dotnet)
## Screenshot
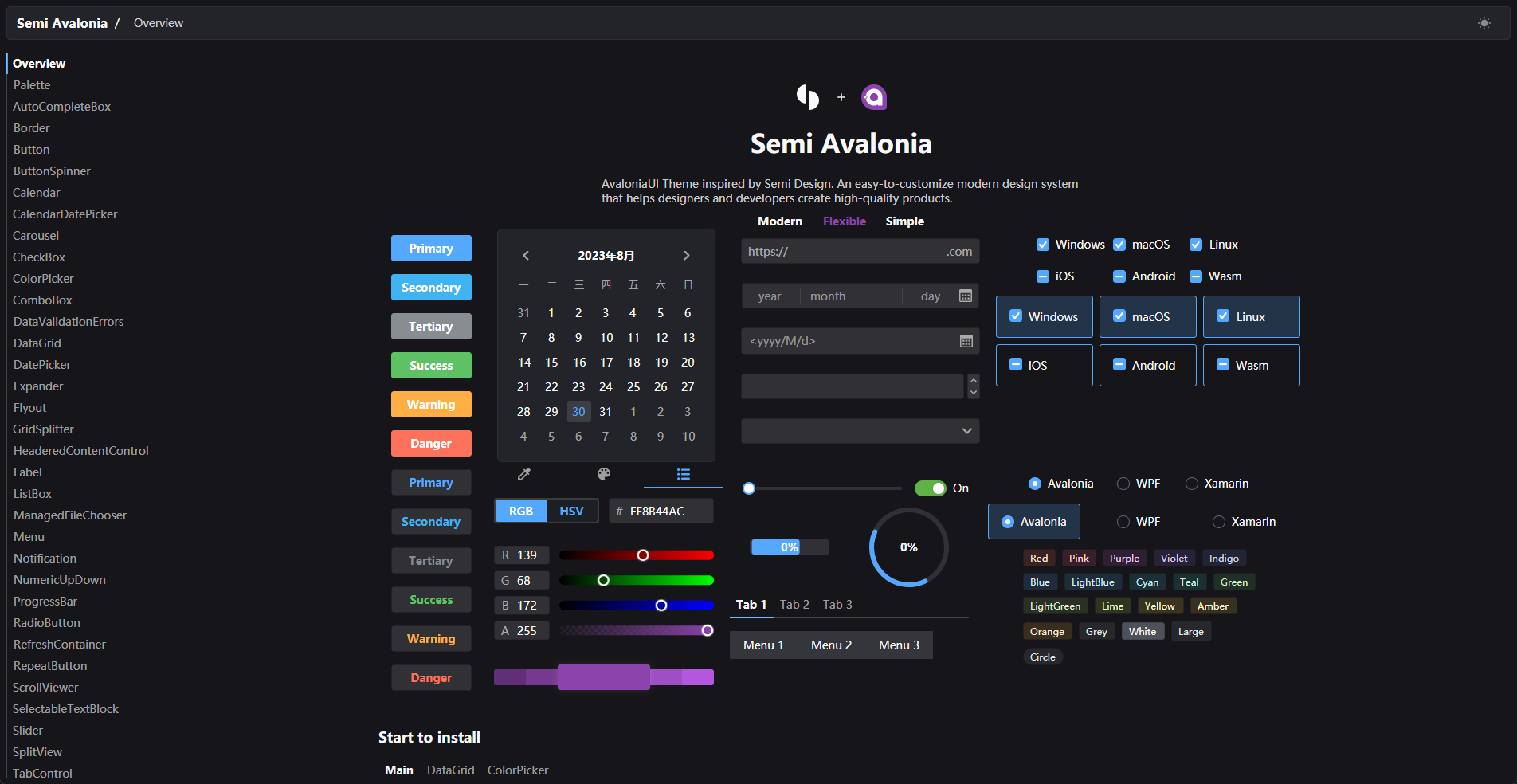
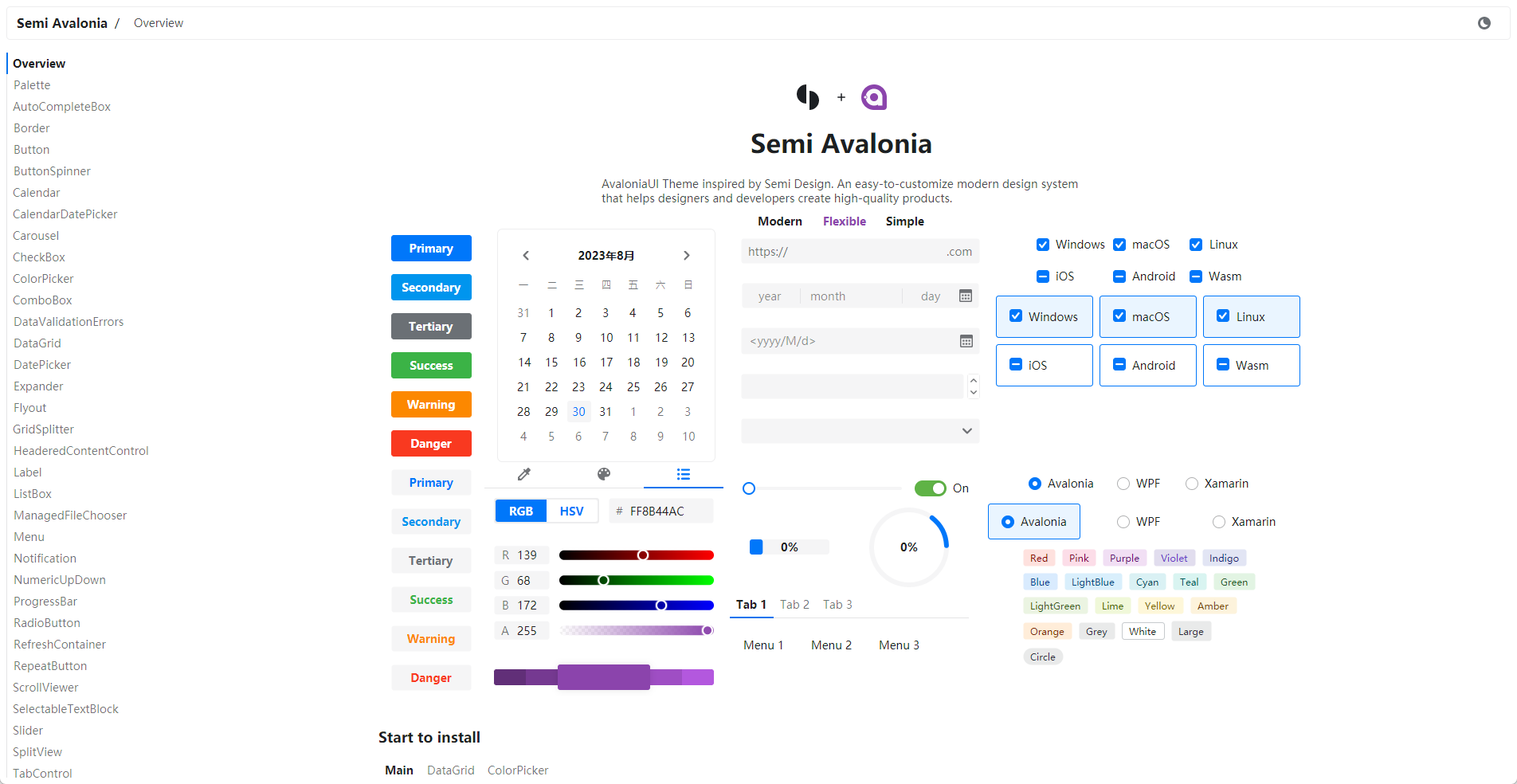
Light Mode

Dark Mode