2021-04-30 14:34:57 +08:00
|
|
|
# STNodeEditor
|
2021-05-18 22:54:36 +08:00
|
|
|
[](https://visualstudio.microsoft.com/zh-hans/vs/) [](https://www.microsoft.com/zh-cn/download/details.aspx?id=25150) [](https://www.nuget.org/packages/ST.Library.UI/) [](https://github.com/DebugST/STNodeEditor/blob/main/LICENSE)
|
2021-04-30 14:34:57 +08:00
|
|
|
|
2021-04-30 15:48:35 +08:00
|
|
|
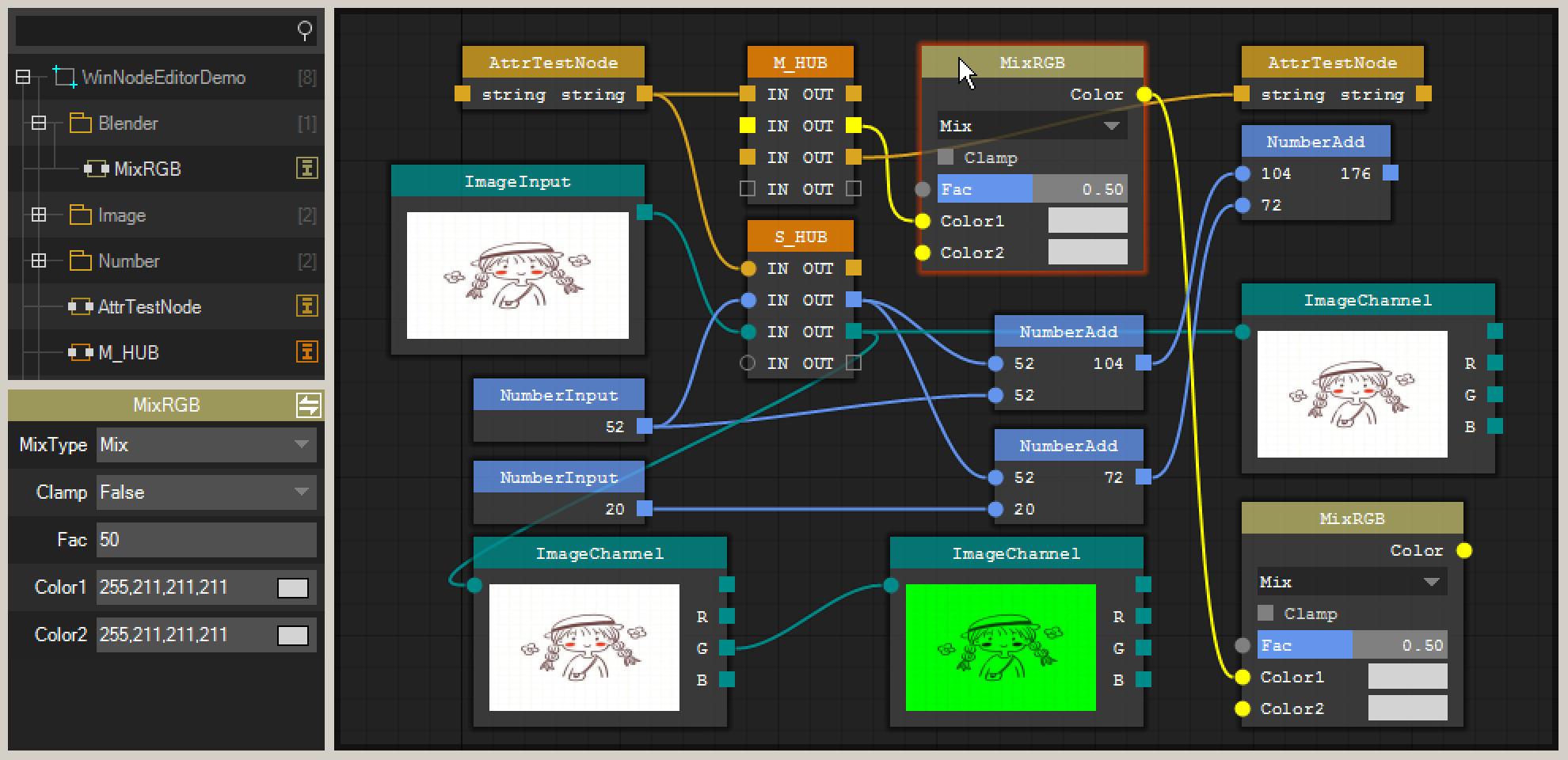
STNodeEditor 是一个轻量且功能强大的节点编辑器 纯`GDI`实现无任何依赖库仅仅`100+Kb` 使用方式非常简洁 提供了丰富的属性以及事件可以非常方便的完成节点之间数据的交互及通知 大量的虚函数可供开发者重写具有很高的自由性
|
|
|
|
|
|
|
|
|
|
Environment: VS2010(.NET 3.5)
|
2021-04-30 14:34:57 +08:00
|
|
|
|
2021-05-18 22:15:05 +08:00
|
|
|

|
|
|
|
|

|
2021-04-30 14:34:57 +08:00
|
|
|
|
2021-05-18 22:15:05 +08:00
|
|
|
项目主页 (Project home): [DebugST.github.io/STNodeEditor](https://DebugST.github.io/STNodeEditor) (简体中文, English)
|
2021-04-30 14:59:54 +08:00
|
|
|
|
2021-05-18 22:15:05 +08:00
|
|
|
教程文档: [DebugST.github.io/STNodeEditor/doc_cn.html](https://DebugST.github.io/STNodeEditor/doc_cn.html)
|
2021-04-30 14:59:54 +08:00
|
|
|
|
2021-05-18 22:15:05 +08:00
|
|
|
Tutorials and API: [DebugST.github.io/STNodeEditor/doc_en.html](https://DebugST.github.io/STNodeEditor/doc_en.html)
|
2021-04-30 14:59:54 +08:00
|
|
|
|
|
|
|
|
Mail: (2212233137@qq.com)
|
|
|
|
|
|
2021-05-18 22:54:36 +08:00
|
|
|
NuGet: [https://www.nuget.org/packages/ST.Library.UI/](https://www.nuget.org/packages/ST.Library.UI/)
|
|
|
|
|
|
|
|
|
|
```
|
|
|
|
|
PM> Install-Package ST.Library.UI -Version 2.0.0
|
|
|
|
|
```
|
|
|
|
|
|
2021-04-30 14:34:57 +08:00
|
|
|
# STNodeEditor
|
|
|
|
|
|
2021-05-18 22:15:05 +08:00
|
|
|

|
2021-04-30 14:34:57 +08:00
|
|
|
|
|
|
|
|
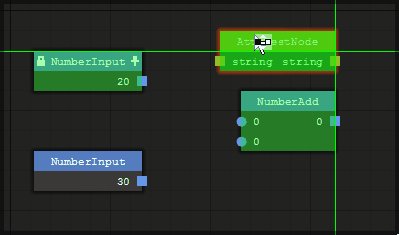
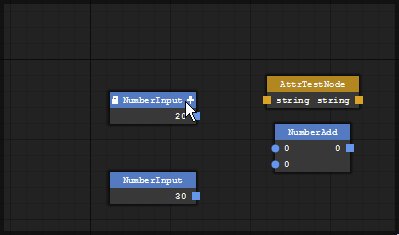
`STNodeEditor`拥有非常强大的功能 支持画布的移动和缩放 可以对节点位置以及连线进行锁定 连线时候会自动检测数据类型是否兼容 以及连线是否重复或者构成环形线路等问题
|
|
|
|
|
|
|
|
|
|
* 拖动标题移动节点
|
|
|
|
|
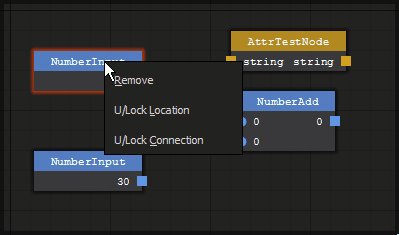
* 右击标题弹出菜单 (需要设置`ContextMenuStrip`)
|
|
|
|
|
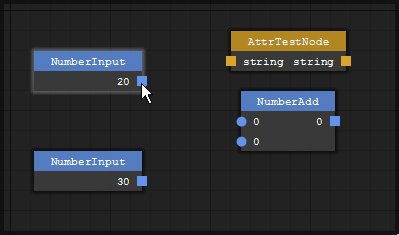
* 拖动连接点进行连线
|
|
|
|
|
* 右击连线断开连接
|
|
|
|
|
* 中键拖动移动画布 (若笔记本触摸板支持 可二指拖动)
|
|
|
|
|
* CTRL+鼠标滚轮 缩放画布
|
|
|
|
|
|
2021-04-30 14:59:54 +08:00
|
|
|
__注:节点Body区域进行的操作编辑器不会响应 因为在节点客户区内部的操作将被转换为节点的事件__
|
2021-04-30 14:34:57 +08:00
|
|
|
|
2021-04-30 14:59:54 +08:00
|
|
|
__因为作者将一个节点视为一个`Form` 而编辑器容器则为`Desktop` 开发者可以像开发`WinForm`程序一样去开发一个节点__
|
2021-04-30 14:34:57 +08:00
|
|
|
|
|
|
|
|
# STNodeHub
|
|
|
|
|
|
2021-05-18 22:15:05 +08:00
|
|
|

|
2021-04-30 14:34:57 +08:00
|
|
|
|
|
|
|
|
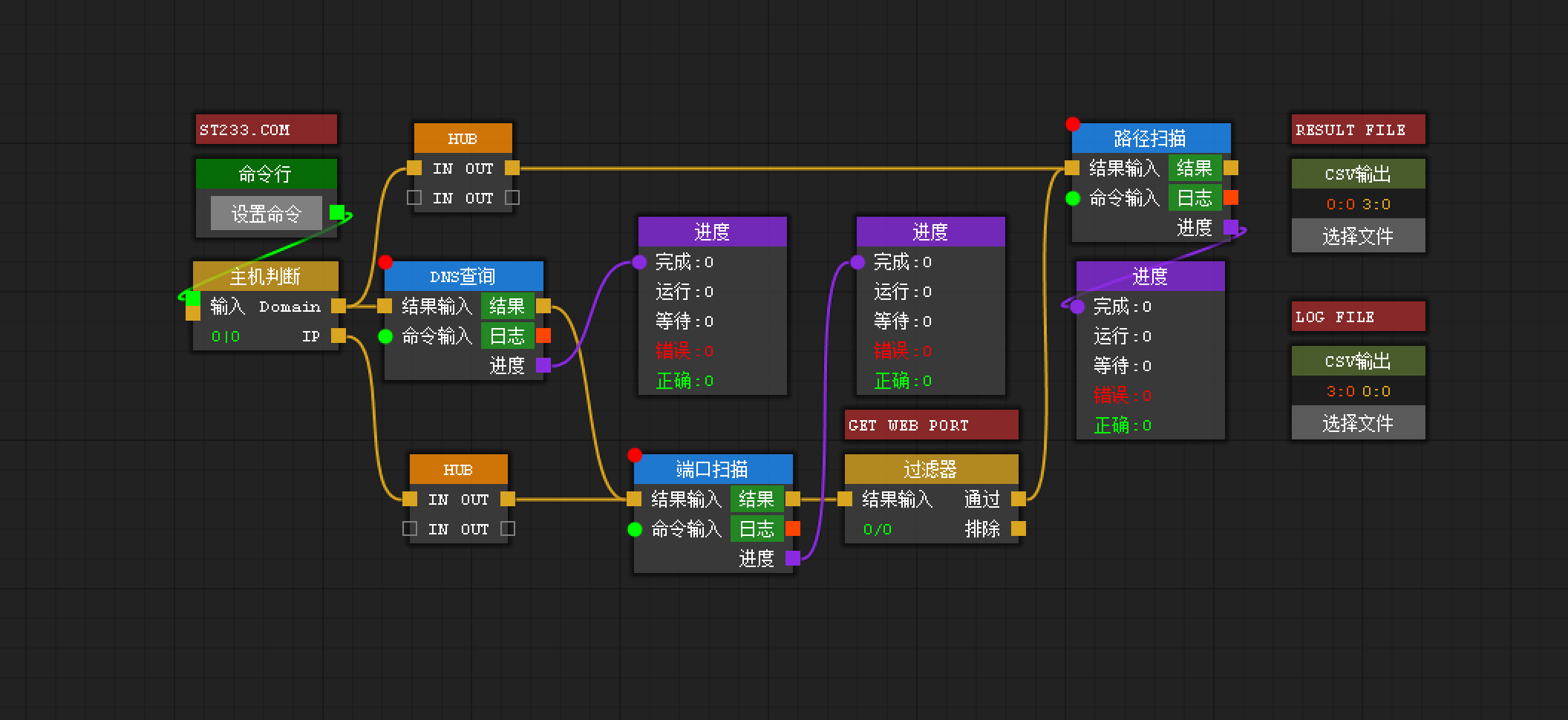
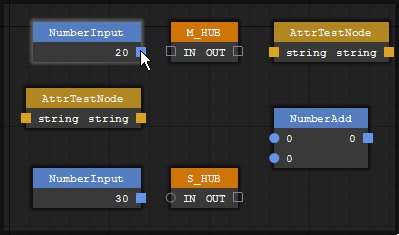
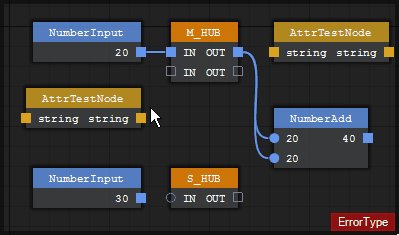
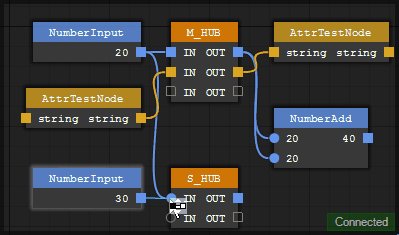
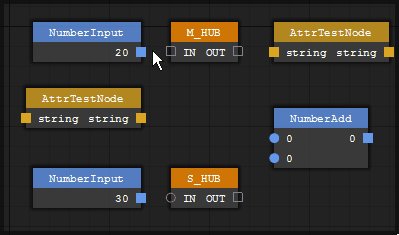
`STNodeHub`是一个内置的节点 其主要作用分线 可以将一个输出分散到多个输入或多个输出集中到一个输入点上以避免重复布线 也可在节点布线复杂时用于绕线
|
|
|
|
|
|
|
|
|
|
HUB的输入输出默认为`object`类型 当一个连接被连入时候将会自动更换数据类型并增加新行
|
|
|
|
|
|
2021-04-30 14:59:54 +08:00
|
|
|
__注:仅`STNodeHub`可以修改连接点的数据类型 因为相应字段被`internal`标记 而作为第三方扩展的STNode中是无法修改已添加连接点的数据类型的__
|
2021-04-30 14:34:57 +08:00
|
|
|
|
2021-04-30 15:34:31 +08:00
|
|
|
# STNodeTreeView
|
2021-04-30 14:34:57 +08:00
|
|
|
|
2021-05-18 22:15:05 +08:00
|
|
|

|
2021-04-30 14:34:57 +08:00
|
|
|
|
|
|
|
|
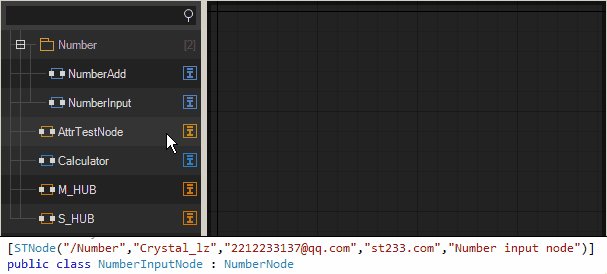
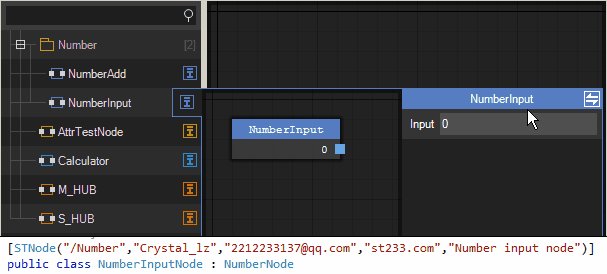
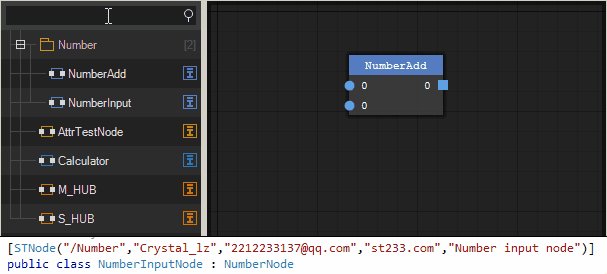
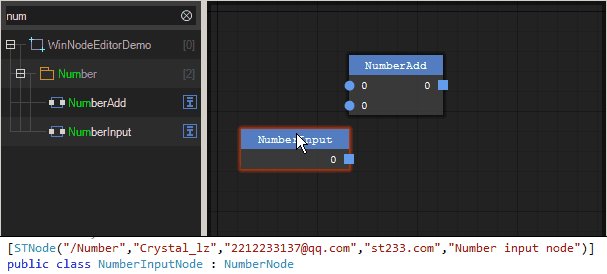
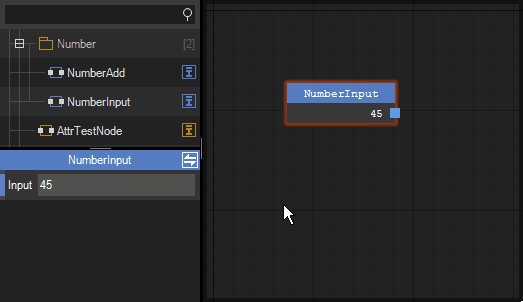
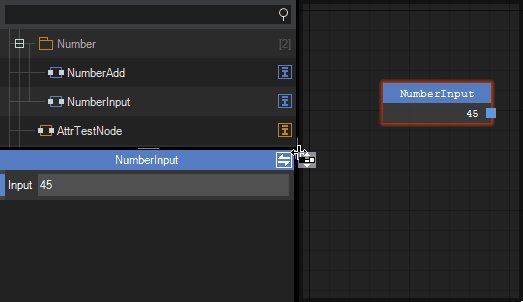
`STNodeTreeView`可与`STNodeEditor`结合使用`STNodeTreeView`中的节点可直接拖拽进`STNodeEditor`中 并且提供预览和检索功能
|
|
|
|
|
|
|
|
|
|
`STNodeTreeView`的使用简单 无需像`System.Windows.Forms.TreeView`需要自行去构造树
|
|
|
|
|
|
|
|
|
|
通过使用`STNodeAttribute`标记继承的`STNode`可直接设置需要在`STNodeTreeView`中显示的路径 以及希望在`STNodePropertyGrid`中显示的信息
|
|
|
|
|
|
2021-04-30 14:59:54 +08:00
|
|
|
__注:若希望节点能够在`STNodeTreeView`中显示 必须使用`STNodeAttribute`标记`STNode`子类__
|
2021-04-30 14:34:57 +08:00
|
|
|
|
|
|
|
|
# STNodePropertyGrid
|
|
|
|
|
|
2021-05-18 22:15:05 +08:00
|
|
|

|
2021-04-30 14:34:57 +08:00
|
|
|
|
|
|
|
|
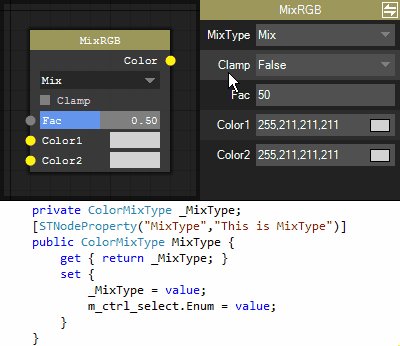
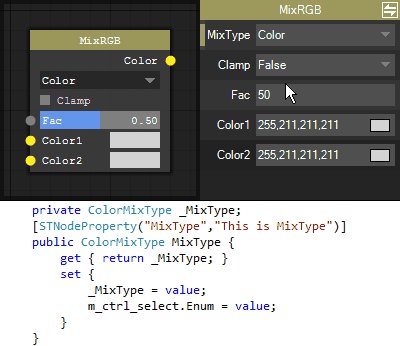
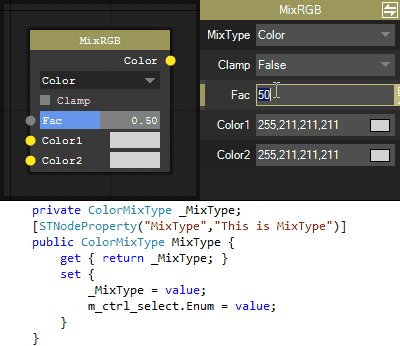
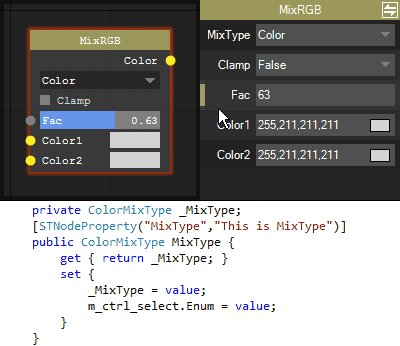
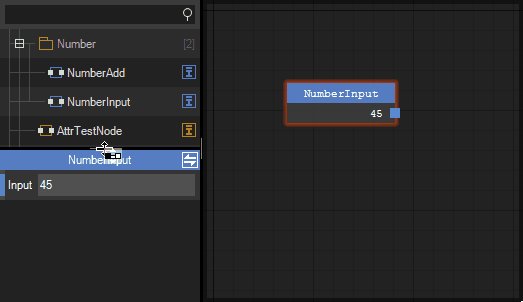
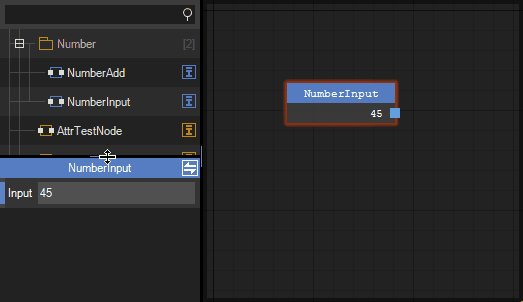
若`STNode`中的属性被`STNodePropertyAttribute`标记则会在`STNodePropertyGrid`中显示 默认情况下支持`int,float,double,bool,string,enum`以及上述数据类型的`Array` 若希望显示的属性数据类型不被支持 可以对`DescriptorType`进行扩展重写 详细请参考DEMO
|
|
|
|
|
|
2021-04-30 14:59:54 +08:00
|
|
|
可以看到在`STNodePropertyGrid`的面板中可以显示节点的一些信息 作者认为提供给大家的是一套框架 大家可以基于这套框架打造一套自己的框架
|
|
|
|
|
|
|
|
|
|
__而为框架编写节点的`Coder`应该有权利选择是否留下个人信息__
|
2021-04-30 14:34:57 +08:00
|
|
|
|
|
|
|
|
# STNodeEditorPannel
|
|
|
|
|
|
2021-05-18 22:15:05 +08:00
|
|
|

|
2021-04-30 14:34:57 +08:00
|
|
|
|
|
|
|
|
`STNodeEditorPannel`是`STNodeEditor` `STNodeTreeView` `STNodePropertyGrid`的一套组合控件
|
|
|
|
|
|
|
|
|
|
可以通过拖动手柄控制布局
|
|
|
|
|
|
2021-04-30 15:34:31 +08:00
|
|
|
# 关于作者
|
2021-04-30 14:34:57 +08:00
|
|
|
* Github: [DebugST](https://github.com/DebugST/)
|
2021-01-06 15:17:13 +08:00
|
|
|
* Blog: [Crystal_lz](http://st233.com)
|
|
|
|
|
* Mail: (2212233137@qq.com)
|